画像やリンクが無効になっている可能性もあるのでご了承下さい。
Crayon は Syntax Highlighter としては高機能で使いやすさはかなりの物だけど、UI やら重いし柔軟さ故に設定項目も多くて実際に使わない機能も多い。使わない部分にリソースを割かれてしまうのもなんだしーということで Highlighter を色々探していたら prism.js と巡り会った。
今回はこの prism.js を WordPress で使っているテーマ Simplicity2 で使えるようにしてみた。こう言った JavaScript を組み込む等のカスタマイズを結構やっているので勿論子テーマを適用している。
prism.js のダウンロード
上記オフィシャルサイトを開いて右上にある Download をクリック。
下の方にズラーっと prism.js に組み込むハイライトしたい言語やプラグインを選んで使うことが出来る。その為、prism.js というファイル自体はここで選択した物次第でサイズをコンパクトにも出来る。
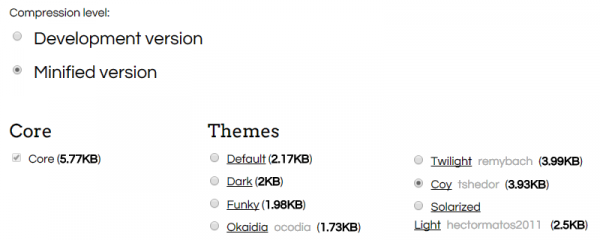
上から順にカスタムしていくが、最初の Compression level は prism.js をソースレベルでカスタマイズしない限りは Minified version で良い。
Themes はサンプルを見ながら好みの物を選ぶと良いだろう。

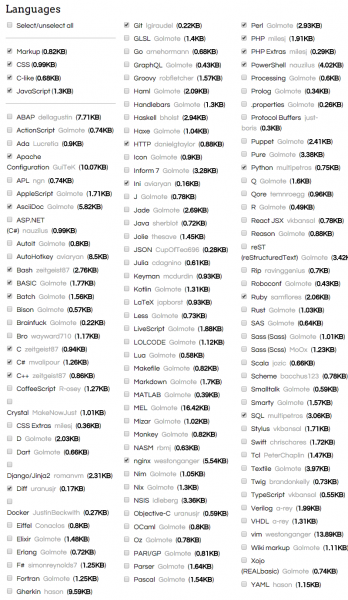
ハイライトしたい言語は必要な物だけを選んで使うことも出来るし、全て使えるようにもできる。絶対に使うことが無い言語は選ばない方がファイルを縮小出来るのでその分ページのロードが速くなる利点もある。
HTML をハイライトしたい場合は Markup にチェックが入っていないとだめなのでこの点だけは注意。他気付いた所だと Batch は DOS のバッチファイルを指していた。nginx はそのままで Nginx の設定ファイルをハイライトしてくれるのも便利と感じた。

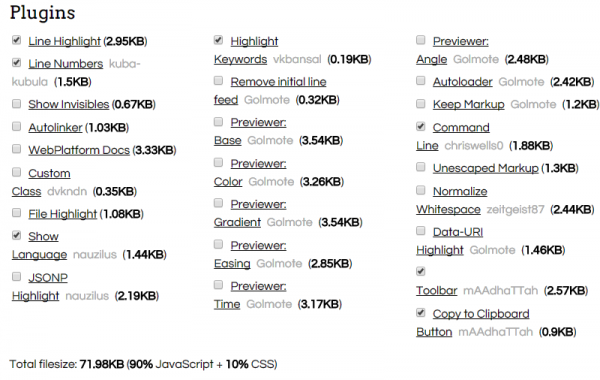
プラグインはハイライトの補助をする機能的な物の付加となる。
今回 prism.js にしようとした決定的な物として Command Line というプラグインにある。これは Linux のコマンドラインを再現するかのようなハイライトを可能とする物で、サンプルは後述するとしてかなり気に入っている機能だ。

ハイライトしたい言語とプラグインを選択したら prism.js と prism.css をそれぞれ Download してあげる。

prism.js の設置
今回、ダウンロードは Windows マシンで行ったので prism.js と prism.css をそれぞれ sftp でサーバーに転送した。
設置パスは Simplicity2 の子テーマがあるディレクトリ以下に prism というディレクトリを作成し、その下に js と css を設置した。
pwd
/home/hoge/public_html/wp-content/themes/simplicity2-child/prism
ls -l
-rw-r--r-- 1 hoge hoge 7838 4月 2 16:32 prism.css
-rw-r--r-- 1 hoge hoge 66557 4月 2 16:32 prism.jsprism.js をテーマに組み込む
現在使用している Simplicity2 の子テーマは header-insert.php というヘッダに何か入れ込む場合に編集する為のファイルがあるので、この header-insert.php に prism.js と prism.css を読み込むように追記してあげる。
<script src="<?php echo get_stylesheet_directory_uri(); ?>/prism/prism.js"></script>
<link href="<?php echo get_stylesheet_directory_uri(); ?>/prism/prism.css" rel="stylesheet">他のテーマを使っている場合であってもヘッダに読み込まれるような位置を探してコードを追記するだけで良い。子テーマではなく大元のテーマファイルに埋め込む場合、get_stylesheet_directory_uri(); ではなく get_template_directory_uri(); としなくてはいけない点に注意。
使って見る
既に本記事中で prism.js を用いたハイライトを埋め込んでいるが、改めて幾つかサンプル的ハイライトを載せてみる事とする。
基本はハイライトしたい箇所を pre タグと code タグで囲う事。code タグの class で言語指定を行う。
HTML タグやらはエンティティしてやる必要があるが WordPress のエディタに「HTML Entities」という便利なボタンがあったので特に問題とはならないだろう。
ハイライトさせる為のコードはいちいち手入力してると面倒なだけなので、AddQuicktag を用いて予めタグをハイライトする言語の分だけ登録しておくと非常に便利になる。
ハイライト無しの装飾だけ
言語指定は none としているが、存在しない言語指定をするとハイライト無しとされるようだ。
このハイライトは
<pre><code class="language-none">ここにハイライトする文字列</code></pre>
でハイライトをしている
コマンドラインハイライト
ls -l
合計 16
-rw------- 1 hoge hoge 794 3月 11 14:45 authorized_keys
-rw------- 1 hoge hoge 1675 3月 11 14:43 id_rsa
-rw-r--r-- 1 hoge hoge 402 3月 11 14:37 id_rsa.pub
-rw-r--r-- 1 hoge hoge 874 3月 17 04:24 known_hosts 上記ハイライトは次のようなタグでハイライトさせている。
pre タグでプラグインの command-line を呼び出し、code タグでシェルの bash と指定している。
プラグインのオプションとして表示するユーザ名やホスト名、データ出力部の指定も出来る。例えば上のサンプルの場合は 2 行目から 6 行目までが ls コマンドの出力なので 2-6 と指定している。data-output の記述が無い場合は code タグで囲われた全ての行にプロンプトが表示されるようになるので、見やすさを重視する場合には面倒でも data-output を使わなければいけなくなる。
尚、data-user=”root” にすると “$” の部分が自動で “#” に切り替わる。なかなか面白いプラグインだ。
<pre class="command-line" data-user="hoge" data-host="localhost" data-output="2-6"><code class="language-bash">
ここにコード
</code></pre>Crayon からの切り替え
ただ Crayon から prism.js に切り替えるにしても、既存記事のコードが Crayon のままだとハイライトされない。
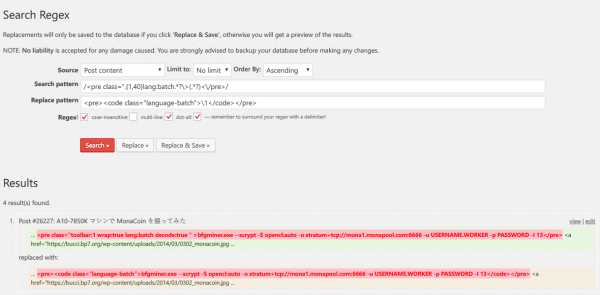
そこで Search Regex という WordPress のプラグインを用いて全記事中の Crayon 用のコードを置換する。
Crayon のハイライトは pre タグに始まって class で言語指定をしている。よってその部分を正規表現でマッチさせて置換を行った。
次のスクリーンショットでは Windows のバッチファイルをハイライトした箇所を prism.js 用のコードに置換している様子となる。

取り敢えず最初は Regex と multi-line と dot-all にチェックを入れつつ Search Pattern を
/<pre class="lang:default.*?\>(.*?)<\/pre>/
として見つかる箇所の確認を行い、
<pre><code class="language-none">\1</code></pre>
として Replace をクリックして置換適用前後の確認を行う。
コードに問題がなければ Replace & Save をクリックしてデータベースを更新させる。当然更新前にデータベースのバックアップは取っておこう。
また、Crayon は class でハイライトオプションを多数記述する場合もあるので、オプションの並び順によっては上記の正規表現ではマッチしない場合も多くあった。
そう言った場合には次の様にしてマッチさせる事が出来た。
/<pre class=".{1,40}lang:default.*?\>(.*?)<\/pre>/
マルチライン有効とした場合に “.*lang:default” なんて事をすると記事中に複数のハイライト部分があるとえらいことになる。その為、lang: 前に何かしらの文字が 1~40 文字の範囲で存在する事を想定している。
この作業を Crayon でハイライトさせた言語毎に行った。lang:default としてデフォルトのハイライト以外にも PHP と指定していたり HTML としていたりと色々あったので面倒だったのだが仕方無い。
未解決な問題
prism.js を組み込んでハイライトさせる場合、現状では 1 行だけのコードハイライトが「適用されたり」「適用されなかったり」でいまいち不安定な感じになってしまっている。確実に一行コードでもハイライトして欲しいが、検証環境でテーマを変更してみたりアレこれとしてみても現象が変わらずで良く分かっていない状態だ。
今後は prism.js でハイライト
オプションを GUI 無しに手打ち指定する必要がある点だけ若干面倒と感じるが、AddQuicktag で定形化しつつ上手い事やっていって慣れてくれば Crayoun よりも視覚的に面白いハイライトが出来るので、筆者の自己満足ではあるが今後も致命的な問題がなければ prism.js でよろしくやっていこうかなと思っている。




コメント