この記事は最終更新日より 1 年以上経過しています。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
久しぶりの WordPress ネタ。
ふと Jetpack の拡張機能はどんな感じになっているかな~と確認をしたところ「タイルギャラリー」なる物があって目にとまった。
WordPress 標準機能のギャラリーは飾りっ気も無く、平凡にグリッド状な画像の並び方。
これが Jetpack の機能にあるタイルギャラリーを用いることで、ちょっとしゃれた感じの表示にしてくれた。
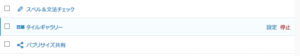
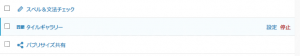
Jetpack の拡張機能からタイルギャラリーを有効化する。

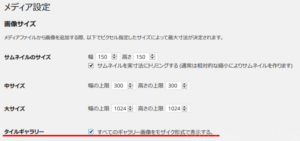
有効になったら同項目の設定をクリックし、タイルギャラリーにチェックを入れる。

あとは記事投稿時に「メディアを追加」をクリック。「ギャラリーの作成」をするなどしてギャラリーのショートコードを挿入すれば良い。
さらに Lightbox 系プラグインを用いている場合、そのままでは Lightbox が効かない場合がある。当ブログで使用して居る「WP Lightbox 2」では少なくとも有効になってくれなかったので、以下のコード例のように「link=”file”」とショートコード内に追記してやる必要が有った。
-
UA1001 本体
USB 3.0 A-MicroB ケーブル
12V/2A AC アダプタ
-
12V/2A AC アダプタ詳細
-
UA1001 本体
Size : 72 x 30 x 13mm
-
UA1001 本体 USB 側
実際にギャラリーを記事に挿入した例が次の通りでなかなか良い感じになってくれた。マウスオーバーで画像にキャプションがオーバーラップ表示してくれるのも超 Good!
今後はギャラリーも上手い事絡めてレビュー記事でも書いていこうかなと思った。
- UA1001 本体 USB 3.0 A-MicroB ケーブル 12V/2A AC アダプタ
- 12V/2A AC アダプタ詳細
- UA1001 本体 Size : 72 x 30 x 13mm
- UA1001 本体 USB 側
- 使用した A10-7800

















コメント