画像やリンクが無効になっている可能性もあるのでご了承下さい。
以前、Head Cleaner という同種の JS と CSS を最適化するようなプラグインがあって、使って見た物の生成されるキャッシュがストレージを無尽蔵に食い尽くす物で痛い目を見た事がある。
今回は同様にして何かしら最適化してくれるようなプラグインが無いかと探したら、この Autoptimize が見つかった。少し試したところ効果があったので暫く使って見ようと思った。
簡単に使い方だけ記してみる。
プラグインのインストール自体は管理者画面から「プラグイン – 新規追加」より Autoptimize で検索してあげれば出る。
有効化したら「設定 – Autoptimize」から設定を行おう。設定画面上部の「Show Advanced settings」ボタンを押しておくこと。
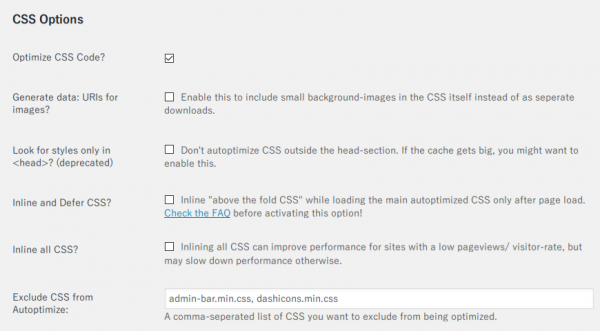
設定は最初に CSS Options の項の「Optimize CSS Code?」にチェックを入れて「Save Changes and Empty Cache」ボタンを押す。サイトトップから各記事を適当にアクセスし、表示上の問題が無いか確認を行う。

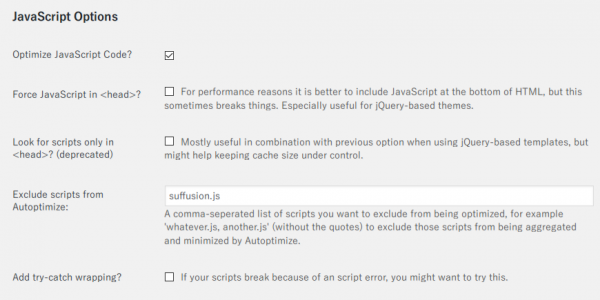
次に JavaScript Options の項にある「Optimize JavaScript Code?」にチェックを入れて「Save Changes and Empty Cache」ボタンを押す。そしてこれまたサイトトップからなにから表示上の問題が無いか確認を行う。
問題が起こったらページのソースを表示し、該当しそうな JavaScript のファイル名を控える。Autoptimize の「Exclude scripts from Autoptimize:」にスクリプトファイル名をカンマ区切りで記述していくと最適化から除外される。今回、自分は WordPress のテーマが生成するスクリプトに問題が出たから除外した。

最後に HTML Options の項で「Optimize HTML Code?」にチェックを入れて「Save Changes and Empty Cache」ボタンを押す。
何故これが最後なのかというと、HTML 最適化によってソースの可読性が著しく落ちるから。上述の JavaScript の動作確認やらでソースを追うとき、HTML 最適化が入ってると追う気力が無くなるからという事で。
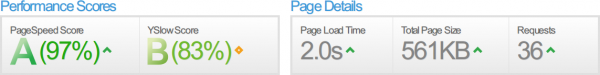
さて、実際の効能の程は GTmetrix で見ると Autoptimize による最適化前は

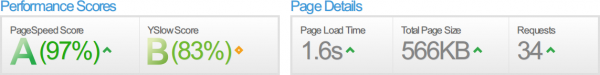
最適化後

リクエストが 2 つ減った分、ページを読み込む速度が 0.4 秒早くなった。
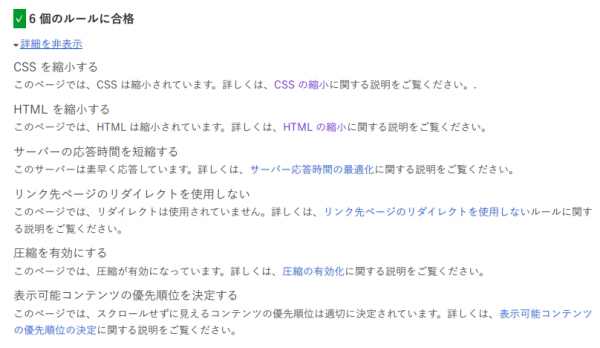
Google Speed Insights では新たに「CSS を縮小する」と「HTML を縮小する」がルールの合格となった。

もし、JavaScript の最適化で起きる問題がどうしても解決できなければ、敢えてそこは最適化せずに HTML と CSS だけでもやっておけば多少なり良い方向になると思う。ケースバイケースで対応していこう。
ストレージ上のキャッシュに関しては経過観察しないとかな。Head Cleaner の例もあるし……
2015/12/24 追記
Autoptimize で生成されたキャッシュファイルが存在しなくとも、WP-SuperCache などで過去に生成されたキャッシュから参照されるとサーバーのエラーログに 404 が結構記録されるようになってしまう。
Autoptimize のキャッシュを削除した場合には WP-SuperCache などのキャッシュも一緒に削除しておくといい。




コメント