この記事は最終更新日より 1 年以上経過しています。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
今更感のあるお題だけど、またまた細かく弄って居たら Google Speed Insight でモバイルフレンドリーにならない状況になったので、見直しを行った。
WP-SuperCache と WPtouch を併用するなら必須の設定なので、今一度見なおしてみよう。
WP-SuperCache の設定
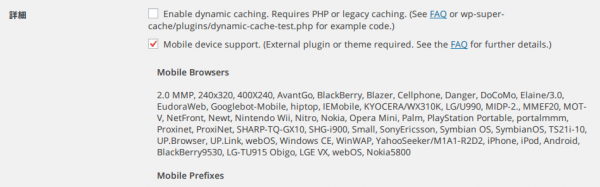
- 管理画面のメニューより「設定 – WP Super Cache」と開いて「詳細」のタブをクリックする。
- 中程にある「Mobile Device Support」に必ずチェックを入れる。そして「ステータスを更新」する。

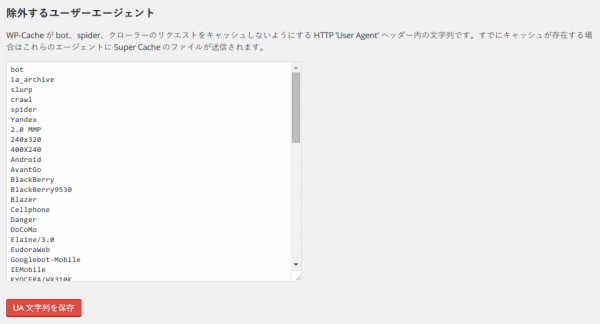
- 直ぐ下の Mobile Browsers に示される文字列は、Mobile 端末からのアクセスとして見なすブラウザの User-Agent となる。これを一端コピーしてカンマと半角スペースを取り除き、1 行に 1 つの User-Agent とした物を同じ画面の下の方にあるテキストエリアにペーストする。
2.0 MMP
240x320
400X240
Android
AvantGo
BlackBerry
BlackBerry9530
Blazer
Cellphone
Danger
DoCoMo
Elaine/3.0
EudoraWeb
Googlebot-Mobile
IEMobile
KYOCERA/WX310K
LG-TU915 Obigo
LG/U990
LGE VX
MIDP-2.
MMEF20
MOT-V
NetFront
Newt
Nintendo Wii
Nitro
Nokia
Nokia5800
Opera Mini
Palm
PlayStation Portable
ProxiNet
Proxinet
SHARP-TQ-GX10
SHG-i900
Small
SonyEricsson
Symbian OS
SymbianOS
TS21i-10
UP.Browser
UP.Link
WinWAP
Windows CE
YahooSeeker/M1A1-R2D2
hiptop
iPhone
iPod
portalmmm
webOS これらのリストを次の様にペーストするして「UA 文字列を保存」をクリック。

WPtouch の設定
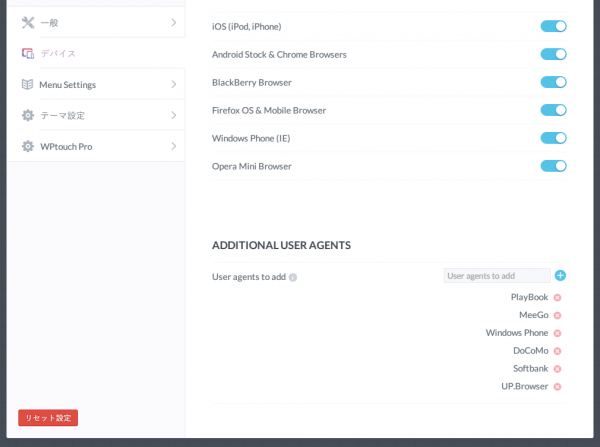
管理画面のメニュー下部に「WPtouch」があるのでクリックして WPtouch の設定画面を開く。
デバイスのタブを開くと Mobile 端末及びブラウザを判定する設定があるので、全て ON にしておく。
下の ADDITIONAL USER AGENTS へ更に追加する事もできるから、ガラケーなんかの設定も追加しておくと尚良いだろう。

最後に
念のため WP-SuperCache のキャッシュは全部削除しておくと BEST。
たぶん、世の中に存在する全ての Mobile 端末とその動作を押さえ込むのは難しいだろうから、主要な物だけでも必ず設定しておく事。最悪の場合、PC と Mobile 端末で生成されるキャッシュが同一の物になってしまうコンフリクトを起こしてしまい正常に閲覧できなくなる恐れもある。




コメント