この記事は最終更新日より 1 年以上経過しています。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
ふと Google Speed Insight をやっていたら、モバイルの判定がおかしいので見てみると表示されているイメージが PC と同一な物になっていた。
なんだこれは… と Google Chrome のデベロッパーツールで iPhone を模してアクセスすると正常に WPtouch が表示される。他の Android 端末や自分の Xperia Z2 でも正常に表示されている。
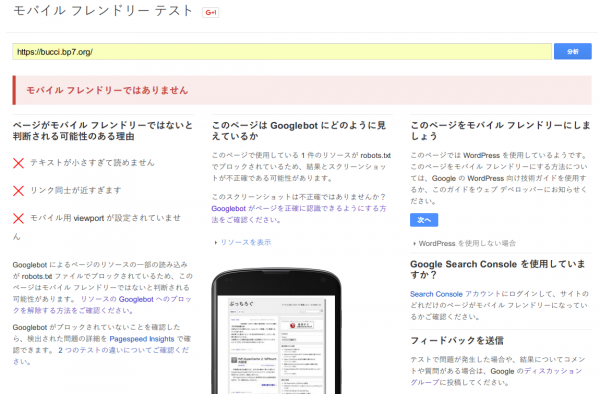
それでもモバイルフレンドリーテストでは「モバイル フレンドリーではありません」などと言われる。
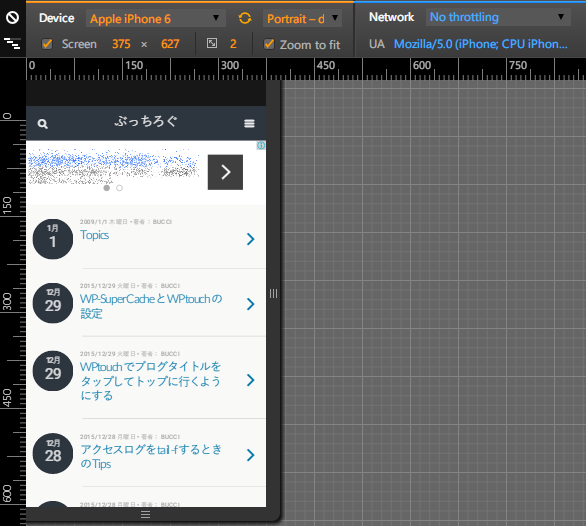
Google Chrome デベロッパーツール
デベロッパーツールでは iPhone や Android 端末の表示領域と User-Agent を模してページ表示をシミュレートすることも出来るツール。
Google のモバイルフレンドリーテストの User-Agent は iPhone となっていたので、その通りセットしてみると正常に表示された。

さらに、モバイルフレンドリーテストがアクセス時に使用する次の User-Agent をコピペで設定してアクセスしても上の画像と全く同様に正常に表示された。
Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)モバイルフレンドリーテスト結果
デベロッパーツールの結果を踏まえてモバイルフレンドリーテストを行う。

世の中上手く行かないもんだねー!!
原因を探索中
WP Super Cache と WPtouch 周りの設定に原因があると睨んでいるが、実機やデベロッパーツールでは正常表示されるのが悩みの種。
何もそこまで気にする必要も…… なんて思うけど、Mobile 端末でググった結果に「スマホ対応」と文字が出ていれば、得した気分になれるから出来るだけ継続してスマホ対応とされていたいのである。今後消されるのもイヤだし。





コメント