画像やリンクが無効になっている可能性もあるのでご了承下さい。
WordPress のテーマやプラグインで用いられる JavaScript や CSS をまるっと纏めつつ HTML の最適化もやってくれる便利なプラグインに Autoptimize がある。
結構前の更新から管理者メニューバーに Autoptimize の表示が出て、キャッシュされているファイルの容量が一定量行ったら赤く点滅してキャッシュのパージを促してくれるようになった。
ただ、警告を出し始める容量が少なすぎて下手をすると半日経過で赤く点滅して警告を出してくる。まめにパージするのも怠いしパージしたタイミングでキャッシュとの整合が取れなくなるのか CSS と JS が全く読み込まれなくなってしまうことも有る。
そこで警告を出してくる容量を引き上げてパージする回数を減らして上げようかなと言う事に。
Autoptimize のソースを眺めると autoptimize/classlesses/autoptimizeCacheChecker.php の 35 行目で容量が示されていた。
$maxSize = (int) apply_filters( "autoptimize_filter_cachecheck_maxsize", 512000);よって、使用しているテーマファイルの function.php にフィルターを追加して変更する。こうすることで直接プラグインの編集をせずに済む。
add_filter('autoptimize_filter_cachecheck_maxsize','ao_cache_maxsize');
function ao_cache_maxsize() {
return 1024 *1024*1024;
}容量の指定は ao_cache_Maxsize() の返値となる return の引数で byte 単位の指定になっている。この例では 1024MB (1GB) とした。
これによりデフォルトの 512MB だと赤く表示されて警告されていた物も……

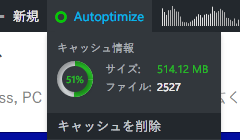
この様に 51% となって緑表示となり、目障りでは無くなった。

筆者環境ではストレージに余裕がありすぎるので別にもっと増やしても良いかも知れないが、取り敢えずはこの 1GB 指定で様子見とする。
大体 1~2 日に 1 度のパージで済む様な容量を見つけてまた後日調整と言う事で。




コメント