画像やリンクが無効になっている可能性もあるのでご了承下さい。
当ブログでも何度か記事にしている Autoptimize というプラグインは HTML コードや JavaScript、CSS の最適化をしてくれてロード時間をいくらか短縮出来たりと運営側へのメリットより閲覧者に対してのメリットが多いプラグインだと思っている。
今までは Autoptimize 導入時より出来る物は全ての最適化を図ってきたけど、JavaScript に関しては導入している他プラグインの兼ね合いによってはかなり複雑な読み込み制御が必要になってきて運用が難しくなる。
設定がほぼ完璧で適切な動作が出来ていれば良いが、当ブログでは jQuery とそれ自体を使うスクリプトの読み込む順序を適切に設定するのが難しくなってきた。
実際にそう感じた部分では a3 Lazy Load という画像を遅延読み込みさせるためのプラグインは JavaScript 本体とは別に変数の宣言を HTML にインラインで記述するような形を取っているようだが、Autoptimize で最適化された JavaScript を読み込んだ時点で変数の宣言が出来ていないからエラーを吐く。
それならばとプラグインが使う JavaScript を Autoptimize で除外設定しても読み込む順序が旨く噛み合って居ないのか変わらずにエラーを吐く。
最後の最後に Autoptimize の JavaScript の最適化を止めたらエラーが発生しなくなり、画像の遅延読み込みがスムーズに動作するようになった。
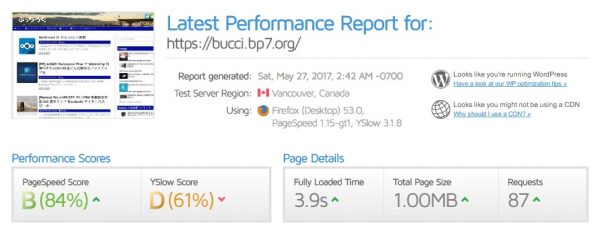
そして JavaScript の最適化を行わずとも GTmetrix などでページのスコアを見ても大幅にスコアが落ちるわけでもないから、トラブルの元になるだけだしこれはもう止めてしまおうという結果に至った。

現状で旨く Autoptimize がエラー無しに動作さえしていれば問題はないだろうけど、Chrome の Developer Tools などで JavaScript 周りでエラーがないかチェックを行い、対処を行う。何をどうしても上手く行かず、時間の無駄かもしれないなーと感じたら Autoptimize の JavaScript の最適化は切ってしまった方がキャッシュ管理も含めて色々と肩の荷が下りて楽かもしれない。
そんなお話し。




コメント