この記事は最終更新日より 1 年以上経過しています。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
WordPress のテーマ Cocoon 標準の CSS だと H タグによる装飾は高さがちょいと多めかなと思う部分があるしちょっとシンプル過ぎなので弄ってみることにした。
CSS を弄る場合、Cocoon は子テーマを提供してくれているので必ず子テーマ側の style.css を弄ってカスタマイズする事。
CSS のコード
次のように Cocoon の子テーマにある style.css へ追記をおこなった。
まず冒頭で H2~5 で共通するスタイルを書いたあと、個別のスタイルを書いていく感じに。
H2 から H5 に向かって行頭をインデントするような雰囲気で margin-left を少しずつ加算してヘッディングを分かりやすくしてみた。
あとは強調する意味も込めて少し影を入れてみたり等々。
.article h2,
.article h3,
.article h4,
.article h5 {
font-weight: bold;
text-shadow: 0 2px 4px rgba(0,0,0,0.3);
background-color: #fff;
color:#000;
margin-top: 30px
}
.article h2 {
border-left: 10px solid #1e73be;
border-bottom: 1px solid #1e73be;
padding: 8px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.15);
}
.article h3 {
border-left: 6px solid #1e73be;
border-bottom: 1px solid #1e73be;
border-top: none;
padding: 5px;
margin-left: 10px;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.15);
}
.article h4 {
border-left: 1px solid #1e73be;
border-bottom: 1px solid #1e73be;
border-top: none;
padding: 4px;
margin-left: 15px;
box-shadow: 3px 3px 6px rgba(0, 0, 0, 0.15);
}
.article h5 {
font-size: 18px;
border-left: none;
border-bottom: 2px dotted #1e73be;
border-top: none;
padding: 3px;
margin-left: 20px;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.15);
}弄った結果
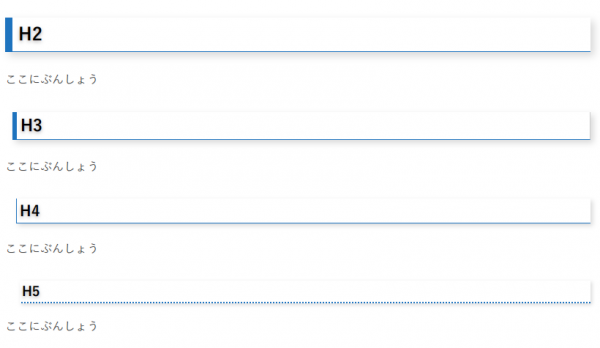
既にこの記事にも適用されては要る物の、将来的に弄って変更されてしまう可能性もあるからスクリーンショットでペタリ。
当面はこれをベースとしたスタイルで行こうかなと思う。





コメント