画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
昨日になって当ブログも WebP を用いた画像配信を行う様に設定を行った。
WebP フォーマットの画像もまた JPEG 等と同様に Quality 値が高いほど画質も高くなるがファイルサイズも増大する。
したがって画質とファイルサイズのバランスが良いところ設定してあげると気持ちよくなれる。
今回は動画エンコードで良く画質評価に持ち出される SSIM 値を出すことにより結果を見ながら WebP の Quality 値を決めることにした。
SSIM 算出スクリプト
何をどうしたら出来るかなと延々ググって調べていたら Python スクリプトを見つけたので、それを参考にコマンドラインより引数として 2 つの画像ファイルを与えると SSIM を算出するようにしてみた。
ライブラリとして OpenCV と scikit-image を pip で install しておく。
WebP をサポートした OpenCV は 3.0 以降の様だが、今回は opencv-python 4.0.0.21 がインストールされたので問題なしと。
sudo pip install scikit-image
sudo pip install opencv-python 準備が出来たら以下のスクリプトに引数として 2 つの画像ファイルを与えて実行する。
(エラーチェックとか一切していないし、引数として与える画像の順番は問わない)
from skimage.measure import compare_ssim
import cv2
import sys
img_jpeg = cv2.imread(sys.argv[1], cv2.IMREAD_GRAYSCALE)
img_webp = cv2.imread(sys.argv[2], cv2.IMREAD_GRAYSCALE)
print("SSIM: %f" % compare_ssim(img_jpeg, img_webp))テストソース
先日の記事で用いた画像をソースとした。
ネコの毛とか背景の葉っぱやその葉脈などなど結構細かい感じなので丁度良いかなと思った次第。
このテストソースとして用意した JPEG ファイルを WordPress の EWWW IO で WebP 変換させる。この変換には cwebp コマンドが内部的に用いられている。
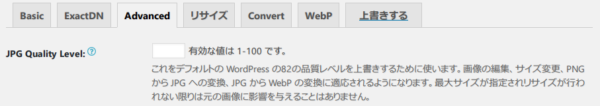
変換時の画質に関わる Quality 値は次の EWWW IO 設定画面内 Advanced タブで設定が可能。
初期は空白になっているので WordPress デフォルトの 82 という値が採用されている。
この値を順に上げつつ SSIM を出すスクリプトで順次 SSIM 値とファイルサイズを比較していく。
比較結果
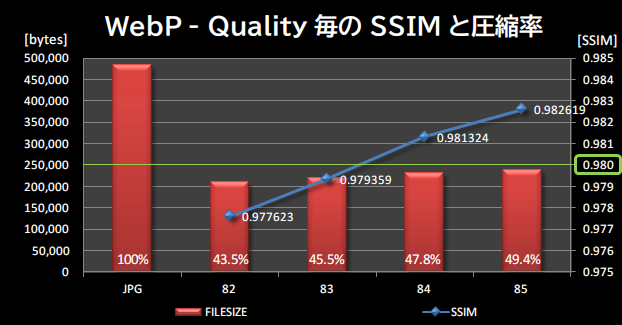
WebP 変換時に用いられる Quality 値をデフォ 82 から 85 まで上げて行った場合、次のようなデータが得られた。
元の JPG ファイルを 100% としたとき、Q=82 だと 43.5% まで縮小された。かなりの圧縮率であるが SSIM が 0.977 程度とよーくみれば劣化を確認出来るレベルの値となった。
個人的指標としたい 0.98 以上を目指したとき、Quality 値は最低 84 は必要という事になった。
85 としても十分な画質は得られるが変換後のファイルサイズが増大するので折角の変換効率がちょっと無駄になってしまうかなと思うように。
結果として筆者は WebP 変換時の Quality 値は 84 を使う事とした。
参考までに PNG からの WebP 変換はロスレスと書かれているとおり適当な画像で SSIM 値を見たら 0.999984 なんて感じに出たので大体無劣化という結果となったことを付け加えておく。
おわりに
今回は JPG を WebP フォーマットに変換した際の画質評価に SSIM 値を持ち出して行ってみた。
動画のエンコードの場合なら SSIM 値は画質評価を行うための補助的要因であり、実際の評価は動画として自分の目で見た最終判断が必要だった。
静止画であれば SSIM 値だけを見た評価でまぁ良いんじゃ無いかなと言う事でこの様な手法を取ってみた。
とは言えほぼ自己満足な世界の調整になるので一般的には WordPress デフォルト設定なままで良いだろうかなと思う。







コメント