この記事は最終更新日より 1 年以上経過しています。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
Firefox 68 の時は Webrender の設定を一つ切る事で対応出来ていたけど 69 ではどうもそう言う問題でも無いらしい。
なので Chromium 系ブラウザと同じく Stylus を用いてフォントレンダリングの設定をちょいとオーバーライドする事で対応することにした。

Stylus – 🦊 Firefox (ja) 向け拡張機能を入手
Firefox 向け Stylus をダウンロード。お気に入りのWebサイトをStylusでデザインしましょう。Stylusは、アクティブに開発されているコミュニティ主導型のユーザースタイル管理ツール...
Stylus をインストールし、次のスタイルを任意の名前で作成して有効にした。
* {
-webkit-text-stroke-width: 0.1px;
text-shadow: 0 0 1px rgba(0,0,0,0.1), 0 0 2px rgba(0,0,0,0.01), 0 0 3px rgba(0,0,0,0.01) !important;
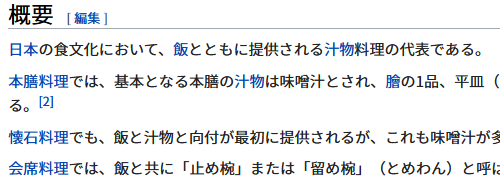
}Stylus 無効時
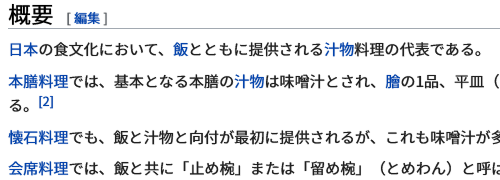
Stylus 有効時
これでなんとか UI 以外のフォントに関しては比較的まともになったかなと思う。
テキストフィールドに入力された文字には効かないので、ブログを書くときにフォントの汚さを実感してしまうのがなんともだけど致し方の無い所なのかなと。継続してなにか良い情報でもあれば良いのだが……






コメント
素早い対応ありがとうございます。
まさにコレで前のようにキレイに表示されるようになりました
本当に助かりました。
参考にさせていただきました。助かりました。ありがとうございます。