画像やリンクが無効になっている可能性もあるのでご了承下さい。
Twitter の TL にふと流れて来た Sleipnir5 リリースの情報。Google Chrome がなんだかバージョンアップしたら nPro と干渉したりで困って、一時的に Firefox を使用していた。Web サイトのレンダリング及び JavaScript の実行速度は Blink エンジンが速いので、使い心地が良ければ使って行こうかなと思って試用中。
- フォントの表示にまでこだわった美しいデザインの「Sleipnir 5 for Windows」が公開 – 窓の杜
- タブブラウザ「Sleipnir 5」リリース、美しい文字でページ閲覧が可能に – GIGAZINE
- ニュース – フェンリル、サムネイル表示を加えたWebブラウザー「Sleipnir 5」公開:ITpro
取り敢えずインストールを行い、設定をちょっと弄った感じの物がこれ。
タブブラウザでは、開いている Web サイトのタイトルが文字として表示されるのが殆どだが、Sleipnir5 では Web サイトのサムネイルがコンパクトに表示されているので、見たいサイトを視覚的に捉えやすい。反面、縦にスペースを取っているので邪魔に感じる事もあるかもしれない。
タブグループに対応しているので、見るサイト毎にグループ分けを行い、タブの切り替え + α としても各サイトにアクセスしやすくなるとは思う。個人的にはこういった機能を使ったことがないので、自分の使い方をどの様にしていくかは課題となる。
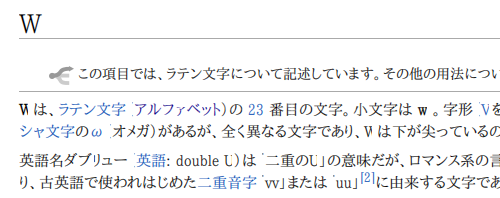
デフォルトでは GDI を用いた Anti-Aliasing が効いており、フォントが非常に綺麗な表示となる。ただ、線の細い部分が多い「明朝」系では文字が崩れる場合もあるから、その点は注意。使用しているフォントは IPA モナーフォント としている。

Wikipedia でみた「W」のページ
こうなると逆に見にくいので、明朝フォントを使わないような設定に変更して使用する事とした。ここは少し残念だったポイント。
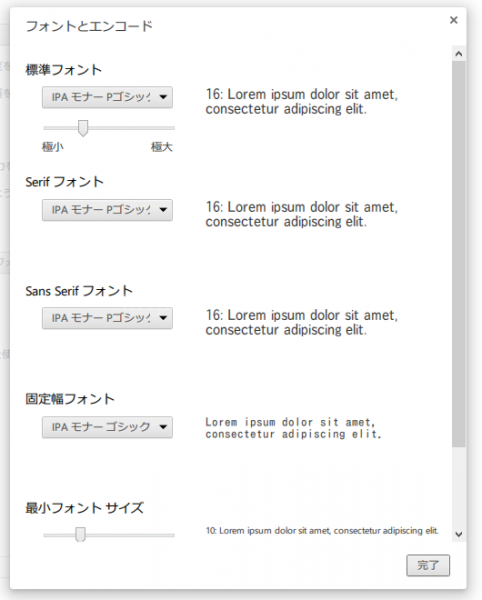
Anti-Aliasing はデフォルトでも良いけど、普段の個人環境比で違和感を感じたのでメニューの「カスタマイズ – 詳細 – フォントレンダリング」と進み、「独自のレンダリングを使用する」のチェックを外した。そして MacType が有効となるようにして使用している。MacType の方が若干綺麗。
窓の杜 – 【REVIEW】Windows上のあらゆるフォント表示を劇的に美しくする「MacType」
MacType の使用に関しては設定がややこしい上、一部ソフトウェアとの相性のような何が見られるので自己解決出来る人向けな物。しかし、文字が綺麗になるので愛用しているソフト。
最近になって RAM DISK を使うようになり、各種ブラウザのキャッシュは全て RAM DISK 上に置いているので Sleipnir5 でも同様にしてキャッシュの位置を変更した。user.ini と言うファイルに設定を追記するのだが、やや奥まったところに配置されているので見つけるのに苦労をした。
”C:\Users\USERNAME\AppData\Roaming\Fenrir Inc\Sleipnir5\setting\client” 以下に user.ini が存在したのでこれを編集する。
編集とは言っても、末尾に次の記述を追記すれば良い。
[WebKit]
AddStartupParams="--disk-cache-dir="R:\tmp\sleipnir5""
「R:\tmp\sleipnir5」というのは当方の環境ではブラウザのキャッシュ用にしている RAM DISK 上のパスなので、ここは適時自分の環境に書き換えれば良い。これで次回起動以降、キャッシュが指定パス以下に作成される。
とまぁ、大体このくらいの設定をするだけでかなり使える環境になった。拡張機能は Chrome の物をそのまま使用する事が出来るので、Chrome ウェブストアから自分好みの物を入れていくと良いだろう。
最近は常用ブラウザを転々と変えてきているだけに、どこで落ち着くのだろうかと悩み中。Sleipnir5 はかなり良い感じなのでこのまま落ち着くと良いなぁと思う。
何か良いことがあれば追って追記していこう。
Sleipnir5 オフィシャルサイト
デザインと技術のフェンリル – フリーソフトでユーザーにハピネスを
2013/12/05 追記 Sleipnir 5.0.1.4000
夕方になって起動しようとしたらバージョンアップ通知があったので、5.0.1.4000 にアップデートを行った。愛用している拡張機能に LastPass と言う物があるのだが、これが効かなくなった。そこで一旦 LastPass の拡張機能を削除した後、もう一度追加する事で正常動作を確認。
2014/02/10 追記
ここにきて Sleipnir4 が凄い使いやすいと気付いたので、メインブラウザを変更した。
Sleipnir5 はメモリの使用量が半端無く増えていき、気になる頻度で不正落ちしてしまうので不満点が多かった。Sleipnir4 は UI が個人的に凄い好みである事に加えて、LastPass 等の Extension もそのまま使えることが大きなポイントになった。
メモリ使用量もグンっと下がって不安定さも今のところは見られず。






コメント