画像やリンクが無効になっている可能性もあるのでご了承下さい。
ふらふらっと Google 先生の検索結果から色々とサイトを見ていたら見つけた Tips。
WordPress で記事を書くときにはリッチエディタを使わず、装飾やアンカーなどのマークアップは HTML タグで行っている。ある程度は文字列を選択してボタンポチれば出来るけど、UL/OL, LI なんかでリストを作りたい時などはそれでも面倒だし、そもそも文字列選択すら面倒。
今回見つけてきた Plugin はそういったことを一発で解消してくれるような、高機能な物だった。
WP-Emmet
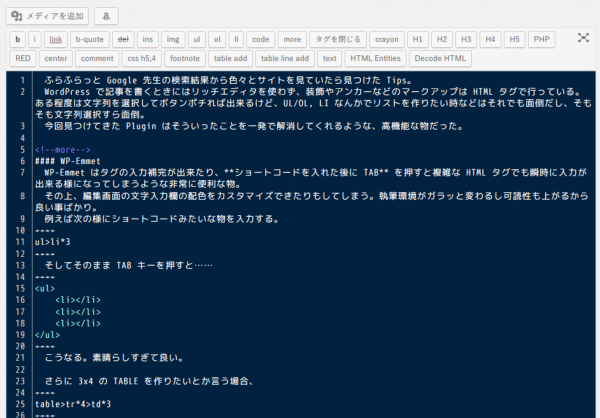
WP-Emmet はタグの入力補完が出来たり、ショートコードを入れた後に TAB を押すと複雑な HTML タグでも瞬時に入力が出来る様になってしまうような非常に便利な物。
その上、編集画面の文字入力欄の配色をカスタマイズできたりもしてしまう。執筆環境がガラッと変わるし可読性も上がるから良い事ばかり。
例えば次の様にショートコードみたいな物を入力する。
ul>li*3そしてそのまま TAB キーを押すと……
<ul>
<li></li>
<li></li>
<li></li>
</ul>こうなる。素晴らしすぎて良い。
さらに 3x4 の TABLE を作りたいとか言う場合、
table>tr*4>td*3と入力してから TAB キーを押すと……
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>なんて簡単に TABLE が作成できてしまった。
そしてもう一つの良いところ。記事編集画面の入力欄をカスタマイズ出来る事。「設定 – Emmet」からテーマが選べたりするので、自分好みの物を選ぶと良い。

尚、このカラーリングを行うと Crayon Syntax Highlighter でコードの貼付が出来なくなったから、場合に応じては使わない方が良いだろうと思う。
JetPack の Markdown
WordPress を導入したら、まず入れるべき Plugin の Jetpack。この Jetpack に付属する機能である「Markdown」を有効化すると、Wiki ライクなマークアップが可能となる。
使い方は Markdown quick reference に記載されている。
この中から使いやすい物を抜粋すると、ヘッディングする場合には行頭に H1 なら # だとか H4 なら #### といった具合にシャープをその数の分だけ書いて、半角スペースを空けてあげるだけ。この項の「Jetpack の Markdown」というヘッディングは次の様に記述している。(うちのサイトは H4 と H5 をメインに使用)
#### JetPack の Markdown他、Emmet でも書いた UL, LI やらのリストも次のような記述で、より簡単に実現できた。
- 項目 1
- 項目 2
- 項目 3 <br>改行 OKこうすると
- 項目 1
- 項目 2
- 項目 3
改行 OK
こうなる。
その他色々と出来る事があるから、quick reference を見て使って見ると良いかも。
これは便利な物を知った。
参考にさせて頂いたサイト
[WordPress] 爆速でブログを書くために必要なプラグイン3つ * prasm




コメント