画像やリンクが無効になっている可能性もあるのでご了承下さい。
WordPress のテーマ変更により、アイキャッチで用いられるサムネイルサイズが 120x120 から 150x150 に変更となった。既存のままだと何故かサムネイルのアスペクト比が崩れ、縦に長く伸びてしまっていたのでこれを修正する。
手作業でやっていられる量ではないから、丁度良いプラグインを探し出したら見つかったので一括再生成させた。
下準備
以前のテーマではサムネイルのサイズを 120x120 にしていた。この設定自体は WordPress の管理画面の「設定 – メディア」より画像サイズの設定を行えるから、新しいサイズである 150x150 に設定した。
WordPress 自体で設定したサムネイルサイズを元にして一括生成するのでここは必要な作業。
プラグインの追加
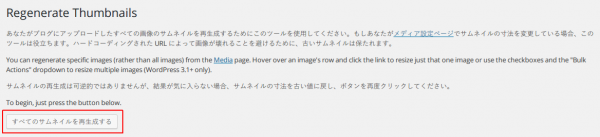
Regenerate Thumbnails というプラグインを用いる。これは現状最新の WordPress 4.4.1 でも問題無く動作した。
一括生成する
管理画面のメニューにある「ツール」より「Regen. Thumbnails」をクリックして「すべてのサムネイルを再生成する」ボタンをクリックすると処理が進む。

ぶっちろぐでは約 2,200 個程度の画像だったので、この処理を進めて放置して寝た。1 つの画像あたり 0.5~1.0 秒の範囲で処理が進み、希に PNG ファイルでは 3~4 秒かかることもあったみたいなログが残っていた。処理的には多目に見積もって 1 画像あたり 2 秒で時間計算しておくと気が楽になるかもしれない。
Before After
サムネイル再生成前後でどう変わったかスクリーンショットを残して置いた。
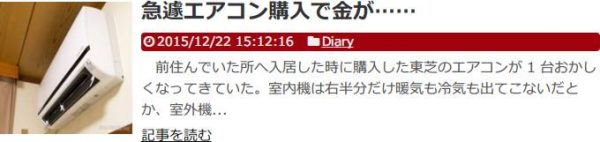
これがアスペクト比が崩れた様なサムネイルを使われたアイキャッチ。

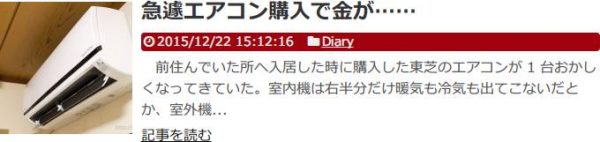
こっちが Regenerate Thumbnails を用いて再生成後にリロードした所。

正しいアスペクト比でトリミングされたサムネイルになっていた。
おわりに
テーマ変更でアイキャッチで用いられるサムネイルの画像に違和感を感じたら、テーマが指定するアイキャッチのサイズと WordPress のメディア設定上に於けるサイズが乖離していないか確認しておいた方がいいだろう。




コメント