画像やリンクが無効になっている可能性もあるのでご了承下さい。
Google 推奨というなんだか踊らされている感があるのだけど、筆者としては Google に頼った検索等々を行っているので今のうちに対策をしておく事とした。
アフィリエイトなどの広告リンクに関しては nofollow とする事を推奨しているようだ。今の今まで知らないことだったのだが。
なぜ nofollow にするのか
今日、数時間調べて上っ面だけ読んできた事だが、リンクを張ることでリンク先に対し被リンク数を与えてページの重要度の指標となる PageRank が上昇する。そうすると Google で検索した際にリンク先が検索結果の上位に表示されやすくなる要素の 1 つにもなる。
そして、むやみやたらにアフィリエイトのリンクを張ってしまうと自身のページの PageRank は低下し、価値の無いページと化してしまう事もあるみたい。
これは筆者個人の勝手な解釈であるが、広告は記事で表示すればそこで役割は完結しているから、その先の製品なりサービスのページ自体の PageRank を上げるような行為は行きすぎた物になるのかなと思う。
もっとも、日本ではまだ起きていないようだが海外では次のようなことがあったようだ。(情報提供 Amazonの悪魔の中の人)
https://www.suzukikenichi.com/blog/google-sends-warnings-outbound-links-free-product-reviews/
将来的にいきなり警告喰らうのもアレなので、今から対策しておこうと言うお話しも兼ねている。
それで結局
細かい事云々は置いといて、Google が推奨とする nofollow をアフィリエイト系リンクに付ける事で、PageRank が下がることを防ぐ可能性があるのなら付けておこうという事にした。
WordPress で実践
当ブログは WordPress で運用している。Amazon アソシエイトのリンクに関しては AmazonJS というプラグインを用いて簡単に張れるようにしている。それならばと AmazonJS が出力するソースに rel=”nofollow” と付くように改造すれば良い。
https://ja.wordpress.org/plugins/amazonjs/
AmazonJS の修正
AmazonJS をインストールしていると “/home/hoge/public_html/wp-content/plugins/amazonjs” 以下に amazonjs.php が存在するので、これを適当にバックアップしつつ 「class=”amazonjs_indicator_title” href=”{$url}”」のあとに「 rel=”nofollow”」を追記するだけで大丈夫だった。
$ diff -u amazonjs.php.bak amazonjs.php
--- amazonjs.php.bak 2016-04-15 02:55:16.038490950 +0900
+++ amazonjs.php 2016-04-15 13:08:50.824665068 +0900
@@ -483,7 +483,7 @@
$url = $item['DetailPageURL'];
}
$indicator_html = <<<EOF
-<div data-role="amazonjs" data-asin="{$asin}" data-locale="{$locale}" data-tmpl="${tmpl}" data-img-size="${imgsize}" class="asin_{$asin}_{$locale}_${tmpl} amazonjs_item"><div class="amazonjs_indicator"><span class="amazonjs_indicator_img"></span><a class="amazonjs_indicator_title" href="{$url}">{$title}</a><span class="amazonjs_indicator_footer"></span></div></div>
+<div data-role="amazonjs" data-asin="{$asin}" data-locale="{$locale}" data-tmpl="${tmpl}" data-img-size="${imgsize}" class="asin_{$asin}_{$locale}_${tmpl} amazonjs_item"><div class="amazonjs_indicator"><span class="amazonjs_indicator_img"></span><a class="amazonjs_indicator_title" href="{$url}" rel="nofollow">{$title}</a><span class="amazonjs_indicator_footer"></span></div></div>
EOF;
$indicator_html = trim( $indicator_html );
この書き換えを行った後、リロードかましてソースをみたら rel=”nofollow” が付いていた事を確認できた。
これはこれで対策完了。
既存のリンクを書き換える
DB から検索して正規表現を用いた置換を行うことが出来るプラグインがあるのでそれを用いる。これはちょっとした規則性のある修正をいくつもの記事で同様に行う場合、非常に有用なのでインストールしておくと役立つ事が多い。
https://ja.wordpress.org/plugins/search-regex/
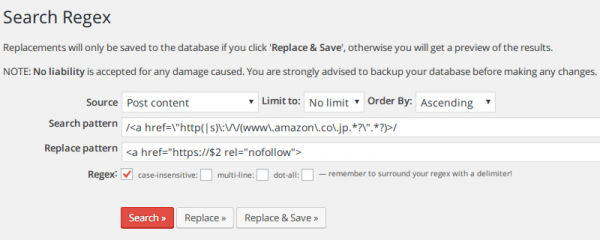
管理画面の「ツール」以下「Search Regex」より Amazon アソシエイトの場合であれば次のスクリーンショットの様に記載して置換を行った。
いきなり「Replace & Save」は大変危険なので「Replace」ボタンをクリックしてから置換の様子をざーっとチェックを行うようにしよう。Replace ボタンのみであれば実際に DB への変化は加えられないので安心して調整できる。
確実に大丈夫だろうと思ったら念のため、DB のバックアップを取った後に「Replace & Save」で DB に反映させる。

Search pattern : /<a href=\"http(|s)\:\/\/(www\.amazon\.co\.jp.*?\".*?)>/
Replace pattern : <a href="https://$2 rel="nofollow">古い記事のリンクでは、リンク先のスキームが http のままだったので次いでに https と書き換える事もやっておいた。
まとめ
PageRank を上げると言うよりも下がりにくくする為の処置に加え、将来的になんらかのペナルティーを受けないようにする為の措置でもある。
そもそも、アフィリンクには nofollow が推奨されている事なんて知りもしなかったからこれは良いタイミングで勉強にもなった。




コメント