画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
昨日 WordPress のテーマを Cocoon に移行したあと WordPress Popular Posts を無効化して使用を取りやめた。テーマ自体が持つ機能で重い処理の部分を賄えるからという理由とちょっと解決しづらい問題があったのが理由。
しかし今度は WordPress Popular Posts で実現させていたウィジェットへの特定カテゴリの記事一覧表示が Cocoon では出来ない。
ググると PHP のコードを埋め込んだりすれば出来る様な雰囲気ではあったが、プラグインで無い物かと別で探したら便利な物があったので紹介してみる。
使用するプラグイン

まんま Category Posts Widget という名前。導入実績もあるようだしメンテナンスもされているようなので取り敢えず大丈夫かなと。一部機能は有料版らしいけど無料版のままで事足りるので採用してみた。
設定してみる
WordPress 上から Category Posts Widget でプラグインを検索してそのままインストールして有効化。
管理者画面の外観からウィジェットへ移り Category Posts というウィジェットを表示させたい位置にドラッグするなりする。
設定項目及び設定してみた内容は次の通り。
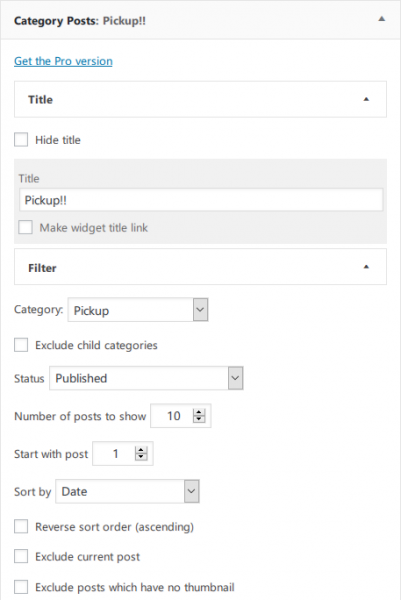
Title と Filter 設定
ウィジェットのタイトルに関する設定と表示内容を設定する Filter の項目。
筆者はここで Pickup!! と題してアクセス数の多い記事や案件記事の表示を行うスタイルにしている。該当記事は Pickup というカテゴリに含めているので Pickup カテゴリ内の記事を一覧表示するように設定した。
Category を選んで Status は Published とすると公開中の記事のみに。表示数は 10 として日付順ソートとした。
WordPress Popular Posts を使用していたときはアクセス数順にソートという事が出来たけど Category Posts Widget はアクセス数カウントなんぞしていないのでちょっとそれは無理。
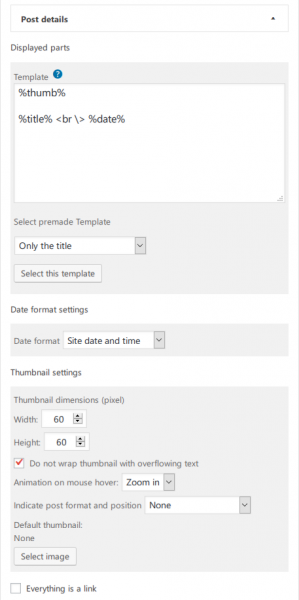
Post detail 設定
ウィジェットに表示するスタイルの設定を行う部分。
Template が幾つか用意されているし青い ? マークをクリックすると使用可能なコードがニョキッと表示されるのでコピペして設定すれば良い。
この設定の場合、%thumb% でサムネ表示。空行を入れる事で更に次の行をパラグラフとして扱う。そして記事名に改行を入れた後投稿日を表示させるようにした。
サムネイルサイズは 60x60 として遊び心としてサムネにマウスカーソルが乗ったら画像がちょっと拡大されるようなエフェクトを加味した。
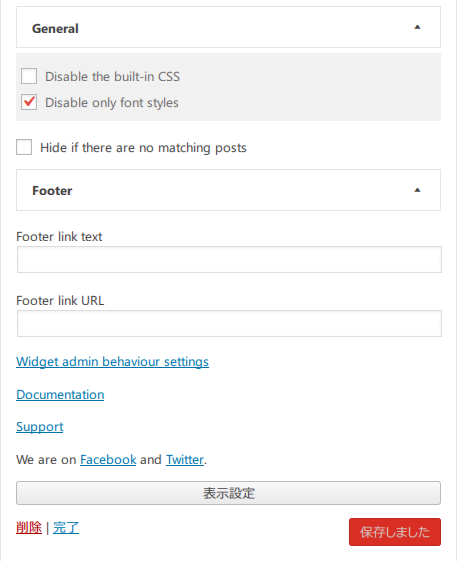
General と Footer 設定
筆者は一箇所のみ弄っただけで他は触れていないというか必要性が無かった。
Disable only font styles にだけチェックを入れた。プラグインが持っているスタイルは適用したく無いので。
おわりに
今回このプラグインを入れたことで外観は大体 Simplicity2 + WordPress Popular Posts でやっていた物に近づけたかなと思う。
ウィジェットに特定カテゴリの記事一覧を表示させたい場合はこう言ったプラグインを試して、自分好みに弄れるかどうかと試行錯誤してみると良いかなと思う。







コメント