画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
もうこう言う事をやるのは何度目になるのかなと。
WordPress のテーマを変更したりメディア設定で生成する画像サイズをカスタマイズすると、画像アップロード時に自動生成されるサムネイルサイズも変わってくる。
以前、一旦サムネイルを全削除した上で 1 から全再生成って事をやったけど、それが原因で 2015 年あたりよりも古い記事でサムネイルが存在しない状況になっていた。
サムネイル画像のリンク切れを修復する手段
プラグインを使ってリンクを一気に置換
以前は WordPress のプラグイン Search Regex を用いて DB からリンク切れになったサムネイル画像に対するリンクを正規表現を用いた置換で一気に修正する手法をとったこともあった。
この方法のメリットはサムネイルへリンクするアドレスの共通性さえ見いだせれば一気に修正が可能な所。
デメリットはスクリーンショットなど不特定な画像サイズのサムネイルに対応しきれないという事。下手したら手動で記事中に画像を張り直した方が手っ取り早い事になってしまうし記事数が多いので正直やっていられない。
以前のサムネイルサイズを定義して再生成
もう一方の手段としては WordPress 自体に生成させるサムネイルサイズを追加、再生成させるという方法。
いつ頃行ったのか自分でも覚えていないが WordPress のメディア設定より中サイズのサムネイルサイズを 240x240 に変更していた。そう設定する以前は WordPress デフォルトの 300x300 だった。
この以前のサムネイルサイズが欠如している為にサムネイル画像のリンクが切れているので、今回新たに 300x300 でもサムネイルを生成するように追加設定した上でサムネイルを再生成させる手段になる。
今回はこの方法でやってみる。
リンク切れ画像を探す
WordPress に プラグインを追加してちょっと設定してあげると時間はかかるけど裏でリンク切れのチェックを行ってくれる。

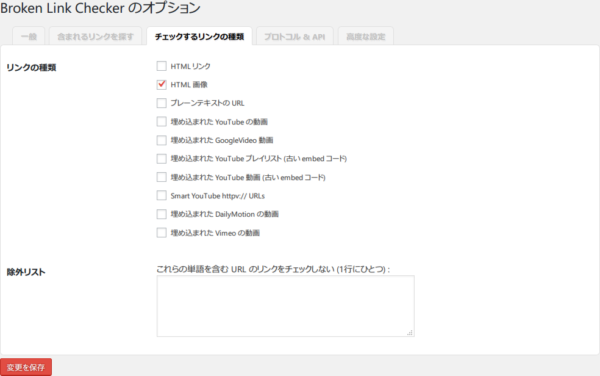
この Broken Link Checker をインストールしたあとプラグインの設定から「HTML 画像」だけにチェックを入れて画像だけのリンクチェックを行わせる。
後は放っておくとどんどんチェックしてくれる。ある程度エラーが貯まってきたらエラー内容を見て精査していく。
リンク切れの修正を行っていく
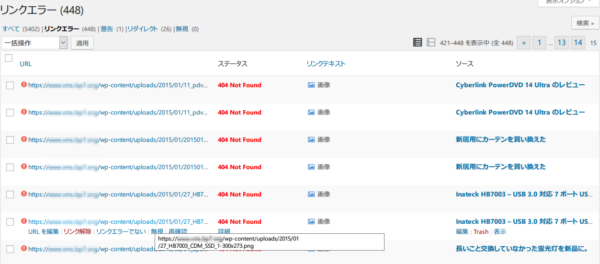
次のスクリーンショットが Broken Link Checker によるエラーレポート。
このスクリーンショットではカーソルを合わせて表示された URI を見ると 300x273 というサイズのサムネイルが無い (404) という事を示す。
他のリンクも数十個ほどチェックしても縦横何れかが 300 ピクセルの物ばかり。ただ、縦横何れかが 300 ピクセル固定でももう一方はアスペクト比によって一定ではない。
そこで今回はディスクの使用量が増えちゃうけど 300x300 設定のサムネイルを生成するように追加設定を行ってしまう。
使用している WordPress のテーマにある functions.php に次の追記をおこなう。
add_image_size( 'medium300', 300, 300 );
そしたらあとはサムネイルを再生成させる。
次の関連記事と同様に WP-CLI を導入する。
でもって次の様にコマンドを打ち込んで再生成させる。
cd ~/path/to/wordpress
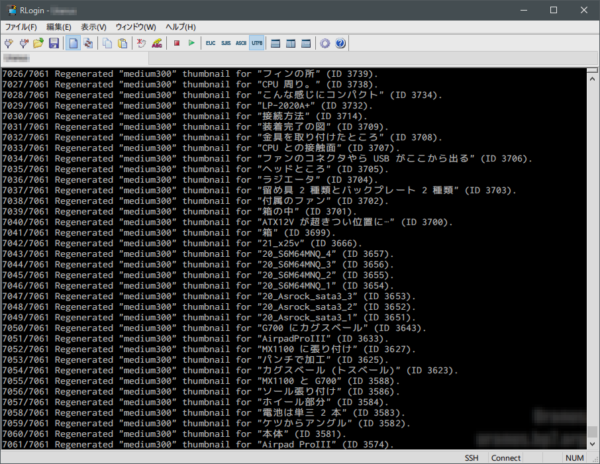
wp media regenerate --image_size=medium300 --yes実行するとこんな感じでガンガン処理が進んでいく。7,000 枚ちょいの画像だけど 1 時間も掛からなかったかなと。

サムネイルの生成が完了したら functions.php から add_image_size( 'medium300', 300, 300 ); の記述をコメントアウトしておく。
今後は画像をアップロードしても 300x300 サイズは使用しない為。
おわりに
以上でリンクが切れて表示されていなかったサムネイルも正常に表示されるようになった。
300x300 のサムネイルに関しては本記事通りに修正済みだけど大サイズのサムネイルもサイズを変更しているので同様に対応しなければいけない。しかし一辺が 1024 の画像サイズとなると容量喰うからと未だ手を付けていない状況に。
もしテーマ変更やメディア設定よりサムネイルサイズを弄った関係で過去記事のサムネイルが表示されないなんて事態になったら表示 (生成) されなくなってしまったサイズを生成させるようにしてしまえば手っ取り早いということで。
とは言えこうした現象の発生条件は「サムネイルサイズ変更やテーマ変更後にサムネイルを全削除後に再生成した場合」なんていう極限られた場合なので普通はそうそう遭遇しない物と思われる……
また別の問題が
2014 年の 12 月以前に WordPress デフォルトの 300x300 なサムネイルで生成された物と今回生成した 300x300 サイズのサムネイルでは生成された画像サイズが 1 ピクセル分違ってくるという結果の出るファイルが散見された。
例えば記事内で 300x147 サイズの画像に対するリンクが切れていたので、「あれ?」と今回生成されたファイルを確認すると 300x148 となっていた。サイズが異なるとファイル名も異なるのでリンクが間違っている事になってリンク切れということで。
当時と今では画像をリサイズする仕様が変わったのかそもそも筆者環境による物なのかは分からないが、これの修正はちょっと所で無く骨を折られそうな感じだ。








コメント