画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
MacType の設定は何年も同じ設定を使い回してきた。
最近になってブラウザのフォントを変更した関係上、もうちょっと詰めて自分が見やすい感じに調整してみることにした。
MacType Tuner がうごかない
MacType 同梱のチューニングツールである MacType Tuner は現行最新ベータの MacType 2018.1-beta5 では動作不可。
そんなもんで設定ファイルを直接テキストエディタで開いてパラメータを増減させては MacType が効くアプリを再起動させたりで表示を確認していく作業とした。
新設定
何だかんだと小一時間調整していたら次のような設定となった。
調整目標としては Firefox で自分が適度に見やすい事を最優先とし、他アプリに関しては余りにもおかしい場合に微調整を行う形式とした。
実際には筆者の場合、UseInclude=1 を使用して MacType を適用するプログラムを限定的に指定して使用している。
[General]
Name=BuCCi Tuned Rev.02
Icon=..\mactray.exe,012
DirectWrite=1
HookChildProcesses=1
UseMapping=0
HintSmallFont=1
HintingMode=1
AntiAliasMode=1
FontLoader=0
FontLink=2
FontSubstitutes=1
LcdFilter=1
NormalWeight=12
BolderMode=0
BoldWeight=2
ItalicSlant=0
EnableKerning=0
TextTuning=0
TextTuningR=0
TextTuningG=0
TextTuningB=0
GammaMode=0
GammaValue=1.2
GammaValueDW=1.2
Contrast=0.8
RenderWeight=1.0
Shadow=1,1,10
MaxBitmap=0
CacheMaxFaces=256
CacheMaxSizes=12554432
CacheMaxBytes=52428800
UseInclude=0
[Individual]
[Exclude]
[ExcludeModule]
[FontSubstitutes]
[Experimental]
[UnloadDll]
dwm.exe
[IncludeModule]表示サンプル
上記設定を適用した時、実際に表示されるフォントレンダリングをスクリーンショットに収めた。
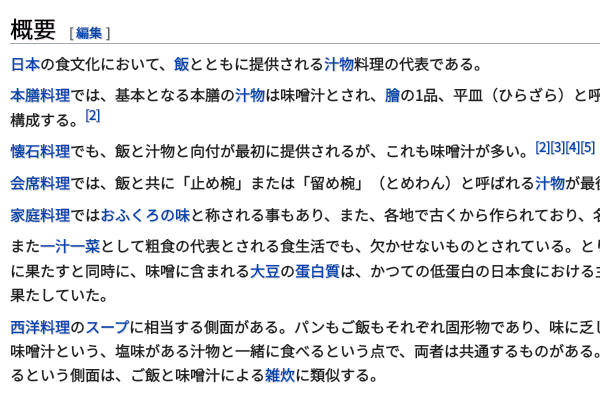
Firefox
使用フォントは Noto Sans CJK JP Regular。
概ね太すぎず細すぎず、ジャギーが出ないような調整で上手く行った感じに。
ついでに定番の Wikipedia にあるお味噌汁のページ。
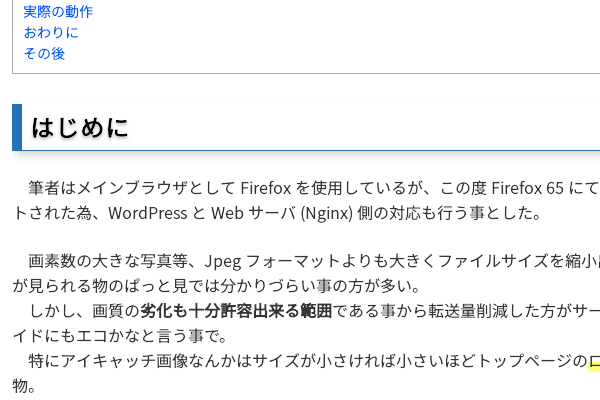
CentBrowser
使用フォントは Noto Sans CJK JP Regular。
サブブラウザとして使用している。数少ない MacType が効く Chromium 系ブラウザ。
Firefox とはレンダリング方法が厳密には異なるのかフォントがえらく細いが見づらいと言う程でも無いので良しとした。
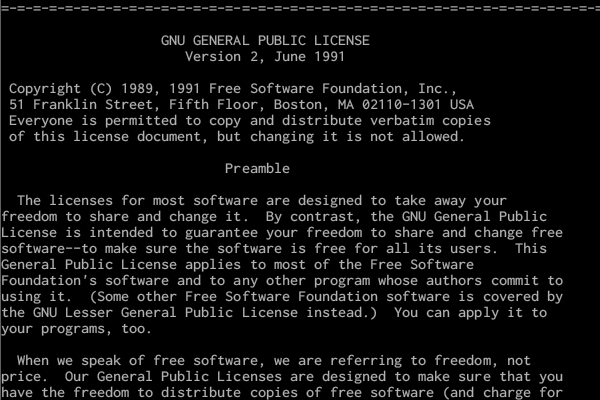
SSH クライアント
ソフトウェアは RLogin を愛用している。使用フォントは Ricty。
ターミナル内でのテキスト表示具合は次の通り。
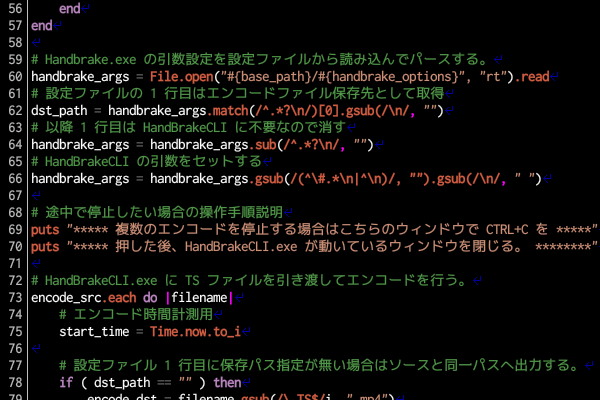
テキストエディタ
現在愛用しているテキストエディタはサクラエディタ。
下記スクリーンショットで使用したフォントは Ricty。
全角文字も半角英数文字も無難な感じのレンダリングとなった。
おわりに
あくまで Firefox を基準点にした調整を行ったので、それ以外のソフトではボチボチ妥協している部分があるが概ね良好な結果が得られた。
特に不満も無ければ飽きるまでこの設定で行こうかなと思う。









コメント