画像やリンクが無効になっている可能性もあるのでご了承下さい。
レビューを書くのが好きなので、このぶっちろぐにも書くようにしているけど、Coneco.net も昔から書くようにしている。個人ブログよりも Coneco.net の方が見てくれる人が多いからと言う理由。
今までは実際に投稿するにあたり、テキストエディタで原稿を書いてから HTML エディタでマークアップをして写真も準備して最後に推敲してからコピペして投稿していた。これだとステップが多く、レビュー内容を弄ったときの管理が煩わしい。管理方法を決めれば良いけど、いちいち把握しておくのも面倒。
そこで、今回は「ああ、便利な物があったじゃないか!!」で個人的な新しい手法を取るようにしてみた。
レビューの原稿を書くツールとして「WordPress」を使ってしまおうと言う事になる。
自サバ運用している人であれば適当なホストに突っ込めばいいし、そうでないならこの WordPress のサイトへ行けば簡単に自分の WordPress のサイトを持つことが出来る。
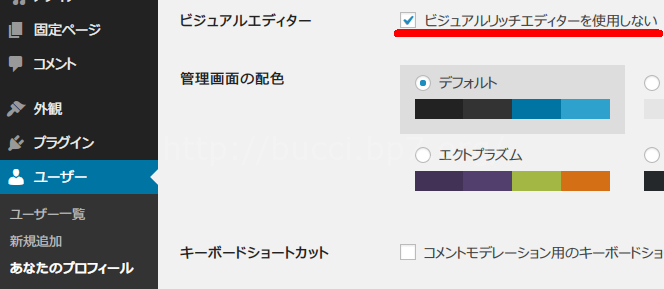
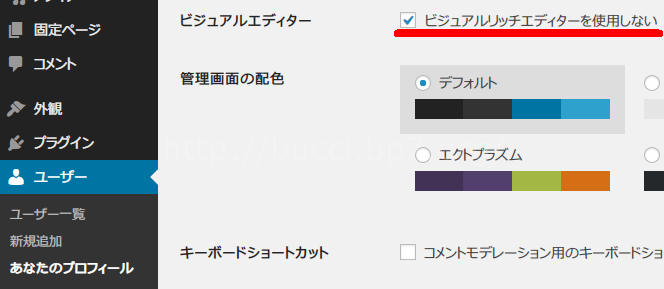
WordPress のビジュアルエディタでは文字装飾となると span タグを用いられる。しかし、Coneco.net では font タグでなくてはならない。font タグで書いても、一度ビジュアルエディタに切り替えると自動的に span タグに置き換えられてしまう。よって、ビジュアルエディタは使用しないようにしなければならない。

ビジュアルエディタが使えないとなると、やや不便。文字のマークアップを簡略化したいのでここでは WordPress のプラグインを用いることで解決を図る。今回は「AddQuicktag」を用いる。このプラグインがあれば、マークアップしたい文字列を選択して登録したタグをクリックすれば良いだけになる。
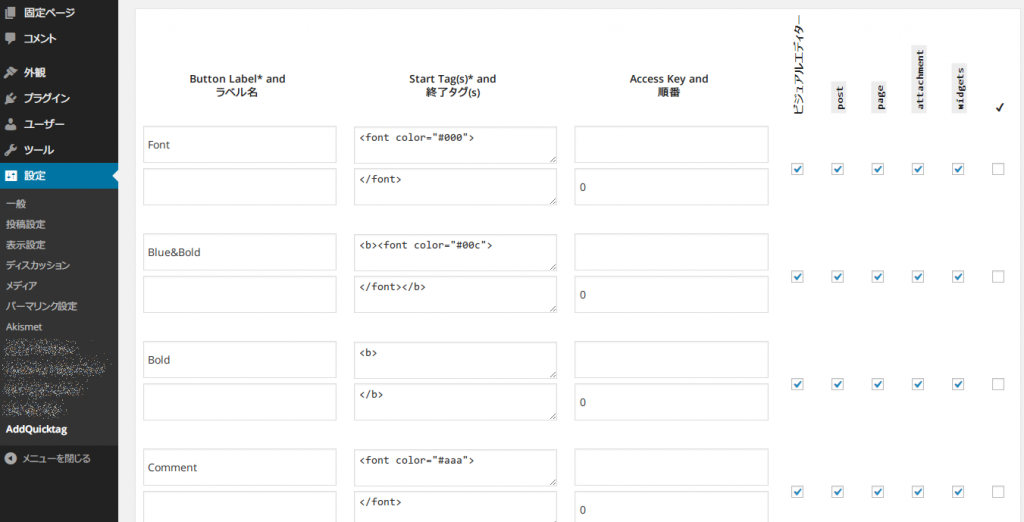
次のスクリーンショットの様に、予め自分が良く使うタグをボタンとして登録しておくだけで良い。基本的な所だと太文字はデフォだと strong が用いられるが、Coneco.net は b タグとなるのでこれを登録したり font タグで色指定し易いようなテンプレ的タグも登録しておく。よく使う色も RGB 3 色あると便利。

準備としてはこの程度で大概は困らないハズ。
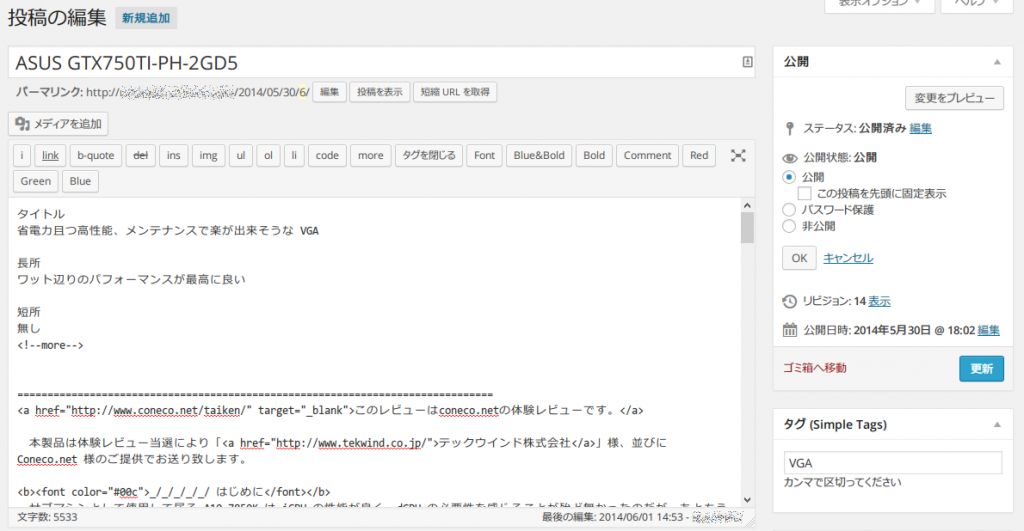
実際に最近投稿した ASUS GTX750TI-PH-2GD5 のレビュー下書きの状況は次の様になる。

投稿に使用する写真は適時ローカルで管理すれば良い。記事内にアップして貼っておいてもいいけど Coneco にアップするときはローカルに無いといけないから一手間掛かるかも。
最後に注意したいのは、記事の公開状態は非公開にしておくべきだという事。自分のブログと全く同じ内容が Coneco 側にもあるのはあまり好ましい状態とは思えない為。最悪、ブログからのコピペと解釈されたらマズいかなーとね。
この点、自分は LAN 内からのみ参照可能なホストに設置したので大きな問題にはならなさそうだ。
以上で簡単な下書きのやり方の説明を終わりとする。
こう言う方法でレビューを書くって手段もあるんだなー程度にでも役に立てばこれ幸い。




コメント