画像やリンクが無効になっている可能性もあるのでご了承下さい。
Cyberfox はバージョン 52 をもって ESR TimeLine に位置する状態となり 12 ヶ月のセキュリティメンテナンスを経て EOL となる。
ESR とは「延長サポート版」を意味し、EOL とは手っ取り早く言えば「打ち切り」という事。
つまり現状 Cyberfox ユーザーはこの 12 ヶ月以内には何かしら他のブラウザへの移行を強要される。
Cyberfox は Firefox の派生ブラウザなので、筆者は今回素直にオリジナルとなる Firefox への移行を行ってみた。
Firefox のダウンロード

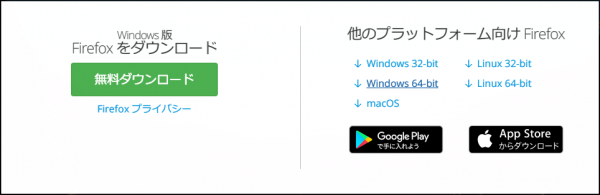
オフィシャルサイトよりダウンロードを行うが、やはり 64bit 版を使いたい。
そこで次の「他のプラットフォーム向け Firefox をダウンロード」をクリックする。

右側に Windows10 64bit との表記があるのでクリックしてインストーラーをダウンロードした。

ただ、オフィシャルなリリースよりもバージョンが低いこともあるようだ。
本記事ではインストーラーを用いた移行にのみ触れるのでポータブル版に関してはノータッチ。
Firefox のインストール
ダウンロードしたインストーラーを実行して適当に次へ次へでインストールを行った。
インストール完了後には一旦 Firefox を起動し、他ブラウザからのインポート関連はキャンセルしてホームページを表示させる。
デフォルトのホームページが表示されるのを確認して一旦 Firefox を終了させる。
Cyberfox からプロファイルのコピー
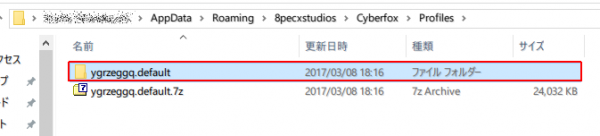
Cyberfox のプロファイルはインストーラーからの導入の場合では「%APPDATA%\8pecxstudios\Cyberfox\Profiles」以下のフォルダに存在する。
これを念のためにフォルダ毎 1 つのアーカイブにまとめる事でバックアップとみなしておき、Firefox のプロファイルが存在するフォルダに対しフォルダ毎コピーを行う。

故に「%APPDATA%\8pecxstudios\Cyberfox\Profiles」をエクスプローラーのアドレスバーにコピペすると一発でアクセス出来るので憶えておいて損は無い。
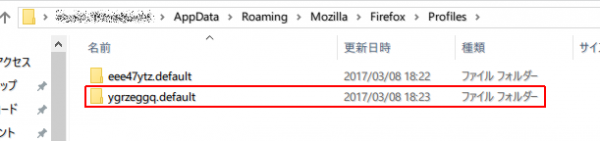
Firefox のプロファイルは「%APPDATA%\Mozilla\Firefox\Profiles」以下にデフォルトプロファイルが作成されている。
同じ階層に Cyberfox のプロファイルをまるっとコピーをすると次の様になる。

Firefox のプロファイル切り替え
firefox.exe に -P の引数を与えるとプロファイル周りを弄ることが出来るけど、手早く「%APPDATA%\Mozilla\Firefox\profiles.ini」をメモ帳で編集する事にした。

%APPDATA%\Mozilla\Firefox\profiles.ini を開くと下から 2 行目に Path= で示されるフォルダがデフォルトプロファイルであると認識されているので、コピーしてきた Cyberfox のプロファイルのフォルダ名に変更して上げるだけで良い。
これでプロファイルの移行は完了となる。
Firefox 最後の仕上げ
プロファイルが正しく移行出来ていれば Firefox を起動すると Cyberfox を最後に起動した状態に近い状態となっているハズ。
更に全く同じにするのであれば、Firefox へ 1 つアドオンを追加する必要がある。
Cyberfox では同梱されていた CyberCTR は Firefox では別途 Classic Theme Restorer のインストールが必要なので、CyberCTR で事細かにカスタマイズしていた人はこの手順も忘れずに行おう。
筆者は一応 CTR の設定から初期設定に戻すボタンを押しておいた。CyberCTR では独自の何かがあったかもしれないので Firefox への悪影響が無いか心配だったからだ。
補足
MacType が効くようにする
Direct2D 描写する事で効くようにする場合
アドレスバーより about:config と入力し gfx.content.azure.backends の値を変更する。gfx.direct2d.disabled の値も合わせて true に変更しておいた方が良いかもしれない。
デフォルト : gfx.content.azure.backends = direct2d1.1,skia,cairo
変更後 : gfx.content.azure.backends = direct2d1.1,cairo これで Cyberfox を再起動する事でコンテンツレンダリングに Skia でなく Direct2D が用いられ MacType が適用された状態となる事を確認できた。
Stylish を導入したくない場合や Direct2D の方が良いと思う場合にはこちらの手法で対応しよう。
Skia 描写のまま効くようにする場合
先ずは拡張機能として Stylish を導入する。

インストール完了後、右上のメニュー近くに S 時マークのアイコンが出来るのでクリックして「新しいスタイルを書く」以下「白紙のスタイル」を開く。

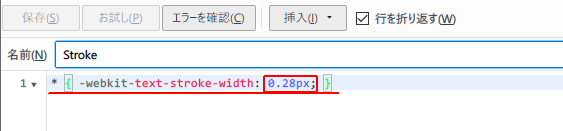
新たに開いた設定ページにて次の 1 行を入力若しくはコピペする。

* { -webkit-text-stroke-width: 0.28px; }このスタイルにより全ての文字の太さを指定した値にする事が出来る。この例では 0.28px となるが、値が大きいほど太くなるし小さければ細くなる。好みに合わせて調整し、左上の保存をすると適用される。スタイル名は適当に付けておこう。
Direct2D でなく Skia によるコンテンツ描写を行いたい場合の対処はこちらでおこなうと良いだろう。ただ拡張機能を追加しなければいけないが about:config で内容を弄らなくて済む分、どっちもどっちだろうか。
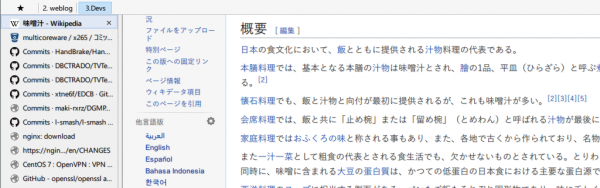
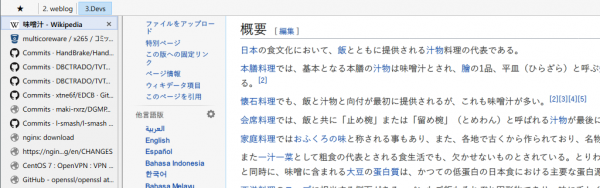
MacType 適用例
上述の Direct2D と Skia の両手法で MacType を適用させたサンプルを一応掲載してみる。
画像をクリックして拡大表示したあと、カーソルキーの左右で画像の前後を切り替えられるので差が見やすいかと思う。
MacType の設定は筆者独自なのであくまでも参考程度に。
Direct2D だとタブバーの文字にもきっちり効いているが、Skia の場合にはほっそいまま。コンテンツに関しては似たような感じだけど Stylish で Stroke を弄って居るので文字のサイズが微妙に大きくなる分、ウィンドウ内に表示出来る文字数としては若干へるかもしれない。
おわりに
Cyberfox が 1 年後くらいには EOL となるのは残念な事だ。今後は Firefox に移行していこうかとおもう。Firefox のプロジェクト自体が終わらないことを祈る。






コメント