画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
ここ最近はブログ弄りにハマってしまってちょこちょこと裏で調整を行っていた。
以前、テーマを Cocoon に変更した辺りから多少は行っていたことだけど今日はドカッと最適化してみた。
使用プラグインを減らす
Cocoon というテーマは非常に多機能なので幾つか使用するプラグインを削れる事は有名なお話し。
出来るだけインストールしているプラグインは減らした方がパフォーマンスとしては良くなることの方が多いので、Cocoon にお任せ出来ると思った部分は任せてしまおうと言う事にした。
Autoptimize をやめる

Autoptimize は結構使い慣れたプラグインで、HTML や CSS、JavaScript を最適化する事でページの読み込みを高速化しようと言うプラグイン。
しかしこれがまたキャッシュファイルの管理が非常に怠く、Web サーバー側のキャッシュを削除したあと Autoptimize のキャッシュがそのままだと不整合が起きて CSS が読み込まれなくなって表示が大きく崩れてしまう事が起きる。
その為、筆者はちょっと内部的に弄る場合ではサーバ側の再起動と同時に Autoptimize のキャッシュファイルをまとめて削除するようなスクリプトを作って実行させてきた。本当に面倒い。
似たような機能が Cocoon にもあって CSS や JavaScript、HTML から無駄な改行やら削除して少しでもファイル単位で縮小化してくれる物となる。
設定としては次のような感じにチェックを入れられる所には全部入れた上、縮小化した JavaScript でひとつだけふたつ問題が起きたので除外設定して有効化した。
そして Autoptimize とは違って複数の CSS ファイルをスタティックな 1 ファイルにまとめるようなことをしないからキャッシュファイルの管理は不要と。
肝心な最適化効果としては Autoptimize と同等以上の結果が出た為に Autoptimize は使用を取りやめた。運用上楽出来るようになるという一石二鳥な感じに。
Yet Another Related Posts Plugin をやめる

略して YARPP なんて言われているこのプラグインは投稿記事末尾に関連記事を表示してくれる物。
タグやカテゴリになど関連度を算出して関連記事をチョイスするのでちょっと重そうなイメージもある。
Cocoon の関連記事機能はカテゴリーかタグに関連した物のみを表示するという YARPP と比べれば簡易的では有る物の、十分実用的である為に YARPP の使用はやめることにした。
とはいえ既に使用はしていなかった物のプラグイン自体は有効化してあったので今回を機に無効化した。有効化したままだと機能自体使っていなくても無駄に CSS を読み込むのでその分パフォーマンスは落ちるから注意が必要。
というか今確認したら YARPP はガイドライン違反を理由に 2018/10/23 以降ダウンロードが出来なくなっていたようで。詳細は調べていないが何かしらのガイドラインに違反していると言う事で今後も使用する事はリスクになりそうな感じもする。
a3 lazy load をやめる

画像の遅延読み込みが出来るようになるプラグインで、遅延読み込み時にフェードインするような感じで画像を表示してくれるのが気に入っていた。
ただ、そのフェードインを行う為の CSS がどうも重い様でレンダリングブロックの原因として常に引っかかっていた。
この際、遅延読み込み時のアニメーションとかどうでも良いから単純に遅延読み込みが行えれば良いなという理由で使用を止めることにした。
Cocoon で行える遅延読み込みは単純に画像が表示される寸前の所で閲覧者に意識させないような形でパッと表示してくれるのみの動作になる。
それでいて外部 JavaScript ファイルを読み込まず、インラインでやってくれているようなので PageSpeed Insights 等でも問題点として指摘されなかった所が尚良かった。
設定は次の様に行った。
ウィジェットに特定カテゴリの記事だけを表示させている部分のみ、一部サムネイルが表示されないという事があったので、なんとかソースから共通部分を探してきて除外させている。
どうやらプラグイン Category Posts Widget のウィジェット内にある png フォーマットの画像だと上手く表示されていない様子だった。
(2019/02/05 追記, 2019/02/06 修正)
JavaScript を遅延ロードさせる
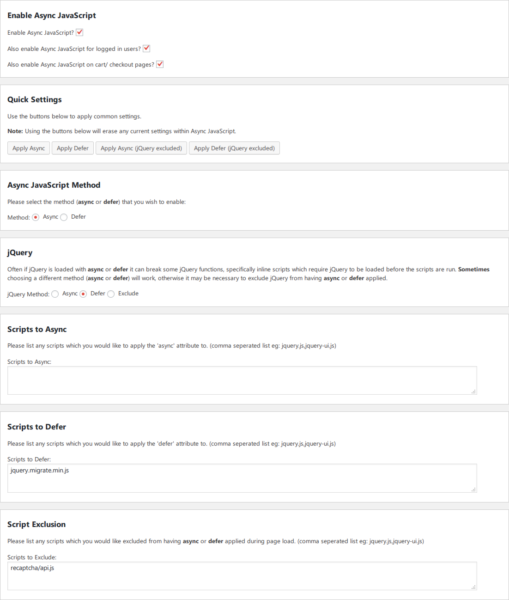
JavaScript 読み込み時、script タグに async や defer をくっつけることで遅延ロードさせることが出来る。
実現する方法はプラグイン導入か functions.php へ関数を追記する形になるが、今回は設定の容易さを優先してプラグインの導入を選んだ。
このプラグインは上記で使用を取りやめたと書いた Autoptimize と同じ開発者による物。
当ブログの場合、次のような設定で不具合無く動作するようになった。
使用しているプラグインによっては遅延ロードする事で正常に動作しなくなる物もあるので、細かな調整が必要となってくる。
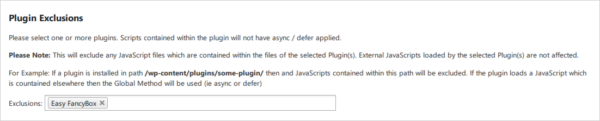
筆者の場合、画像をポップアップ表示させる為に使用している Easy FancyBox がこれに該当した。ページのロード速度、JavaScript がブラウザキャッシュにあるかどうかで動いたり動かなかったりと不安定だったので次の様にプラグイン指定形式の除外を行っておいた。
ブラウザキャッシュ制御の修正
以前 WebP フォーマットの画像配信に対応した時、Web サーバ側の設定を変更する必要があった。
その際にブラウザキャッシュに関する設定が行われなくなるようなミスが残っていた為に修正を行った。
画像最適化を行うプラグイン EWWW Image Optimizer で webp フォーマットの画像を生成させた物をブラウザが対応しているようであれば配信するという設定を次の様に行っていた。
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
...(snip
location ~* ^.+\.(jpe?g|png|gif|css|js|ico)$ {
expires 7d;
} こう言う設定をしてしまうと png, jpg, jpeg ファイルの処理は最初にマッチした部分で完結してしまい、後段の location ディレクティブの内容は当然反映されない。
よって次の様に修正を行った。
location ~* ^.+\.(png|jpe?g)$ {
expires 365d;
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
}
...(snip
location ~* ^.+\.(gif|css|js|ico)$ {
expires 7d;
}
png と jpeg ファイルに関し、ブラウザキャッシュの有効期限を 365 日とした理由は「こうしないと Google の PageSpeed Insights が指摘してくるから」となる。「静的なアセットと効率的なキャッシュ ポリシーの配信」に書かれてるアレ。
まぁ、画像は一度アップロードしたらちょっと変更してアップロードをし直すなんて事は先ずないのでこんだけ長くても大丈夫であろうと言う判断もある。
最適化の成果
PageSpeed Insights
モバイル判定のスコアも 91 と言う事で概ね速い部類に入るようになった。

PageSpeed Insights のモバイルに関するスコア算出方法が変わったのか、判定内容が変わらなくてもスコアが一気に上がった。
その為、スクリーンショットを差し替えた。
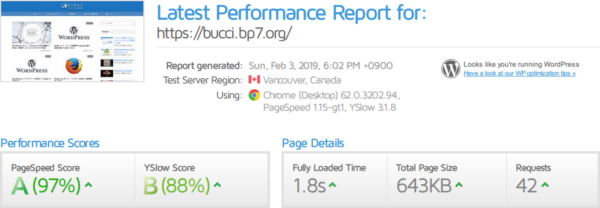
GTmetrix
GTmetrix もまたパフォーマンススコアを算出してくれて端的に見やすい結果をだしてくれるので重宝している。
パフォーマンス測定に使うブラウザエンジンには Chrome を指定した。Firefox だと若干古いバージョンが使用されているので、折角の WebP フォーマット画像の配信がスコアに活かされない事が理由。
PageSpeed Score が 97% というのは勿論、YSlow のスコアがここまで上がるとは思わなかった。
おわりに
最適化作業中は何度も PageSpeed Insights や GTmetrix を叩いては再調整と繰り返し、ほぼ 1 日がかりとなってしまったが思った以上に効果が数値として出てくれたのは勿論のこと体感としても速くなったのでやってよかったなと思った。しかし出来ればもうやりたくないかなーという位には苦労をした。
テーマに合わせた最適化を行った方がパフォーマンスアップする場合もあるので、特に Cocoon を使用している場合はプラグインの見直し等々行っておく事をおすすめする。











コメント