この記事は最終更新日より 1 年以上経過しています。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
画像やリンクが無効になっている可能性もあるのでご了承下さい。
はじめに
WordPress のテーマ Cocoon を使用しているとパフォーマンス計測で Largest Contentful Paint (以下 LCP) として最初に表示される画像の遅延読み込みが引っかかる。
該当する画像はインデックスのエントリーカードに表示される記事のアイキャッチになる。
テーマのファイルを弄る
エントリーカードを表示させているファイルを探したら cocoon-master/tmp/entry-card.php であることが分かった。
よってこのファイルを子テーマ側にコピーしてから編集する。
cd ~/public_html/wp-content/themes
cp ./cocoon-master/tmp/entry-card.php ./cocoon-child-master/tmp/entry-card.php 続いて 27 行目に lazy と書かれている部分を eager に変更する。
--- cocoon-master/tmp/entry-card.php 2022-11-19 13:28:37.000000000 +0900
+++ cocoon-child-master/tmp/entry-card.php 2022-12-10 18:11:53.483282377 +0900
@@ -24,7 +24,7 @@
array(
'class' => 'entry-card-thumb-image card-thumb-image',
'alt' => '',
- 'loading' => 'lazy',
+ 'loading' => 'eager',
'decoding' => 'async',
)
);これによりエントリーカードに表示されるアイキャッチのサムネイル画像が遅延読み込みされないので、画像のレンダリングも遅れることはなくなるというお話し。
効果の程を見る
GTmetrix で計測した結果をみてみる。
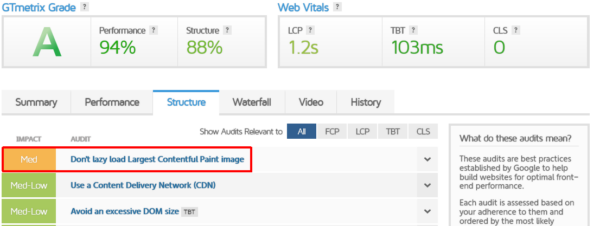
今回の対策前の結果では LCP の画像を遅延読み込みさせないでとメッセージが出ていた。

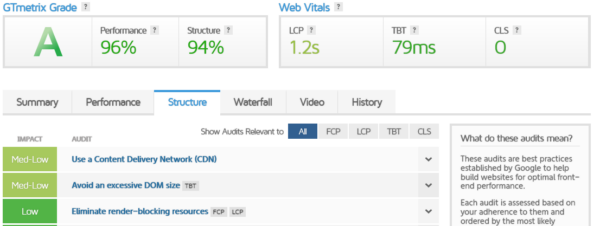
対策後には LCP に関わるメッセージが消えて Structure も 94% にアップしてくれた。

おわりに
サイトの評価がちょっと気になる場合、こうした手段を用いた回避策をとるのも良いかなと思う。
ただ、全てのサムネイルが一気に読み込まれてしまう事にもなるので若干モヤモヤする。
上手いことビューポートから表示されるサムネイルの個数を判定してその部分だけ eager としてくれると良いのかも知れないが、そこまで手の込んだことは出来ないのでこのまま様子見とする。




コメント